Cara Menambah dan Mengatur Widget di Blogger.com
lANGKAHNYA ADALAH
- Buka situs Blogger dan masuk dengan akun Google Anda. Setelah itu klik salah satu blog dan di panel menu sebelah kiri klik Tata Letak atau Layout.
- Di halaman ini Anda akan dihadapkan pada sebuah layout utama blog Anda, terdapat beberapa kolom yang mewakili bagian di halaman blog. Bagian atas mewakili header, sementara label Posting Blog merupakan bagian di mana artikel Anda akan muncul. Kemudian di sebelahnya merupakan bagian sidebar yang berisi berbagai widget.
- Kita coba menambahkan widget di bagian sidebar, caranya klik Tambahkan Gadget.
- Terdapat berbagai macam widget yang bisa Anda tambahkan, silahkan pilih sesuai dengan kebutuhan. Sebagai contoh saya pilih ikuti lewat Email. Klik ikon plus (+).
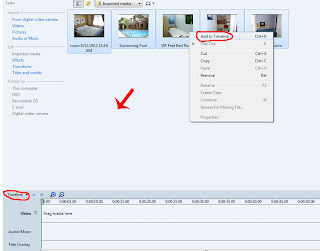
Info Menarik: Cara Membuat Video Slideshow dengan Animoto
- Isi judul kolom, untuk URL FeedBurner biarkan seperti itu adanya, kemudian klik tombol Simpan. Namun harap diingat bahwa setiap widget membutuhkan penyesuaian yang berbeda, untuk itu dibutuhkan jam terbang dan pengalaman, jangan takut untuk melakukan percobaan hingga Anda temukan pengaturan yang tepat.
- Itu dia widget yang baru saja kita tambahkan, Anda bisa menggeser widget ini ke posisi di manapun selama masih berada di dalam layout blog. Untuk memindahkan blog arahkan mouse ke bagian kiri widget hingga muncul tanda (+) klik dan tarik ke posisi layout yang Anda inginkan.
- Ini hasilnya saat widget sudah saya pindahkan ke posisi yang berbeda.
- Jika sudah selesai klik tombol Simpan setelan.
- Tak sempurna jika tidak kita lihat hasilnya di halaman depan blog, silahkan lihat blog Anda dan perhatikan di sidebar kini sudah terpasang kotak berlangganan via email yang merupakan widget yang barusan kita buat tadi. Sampai di sini sudah sedikit paham ya cara kerja widget? Oke, lanjutkan.
- Tadi kita sudah mengotak-atik bagian sidebar, sekarang coba kembali ke dashboard – layout dan scroll mouse Anda ke dasar halaman dan temukan beberapa widget paling bawah atau biasa kita sebut footer. Biasanya ada 3 atau 4 widget yang bisa kita otak-atik, di contoh kasus ini ternyata ada 4 widget. Nah, tak berbeda dengan sidebar Anda dapat menambahkan widget baru atau merubah susunan widget sesuai keinginan Anda.
Sumber : http://www.trenologi.com/2014031233793/panduan-pemula-cara-menambah-dan-mengatur-widget-di-blogger-com/